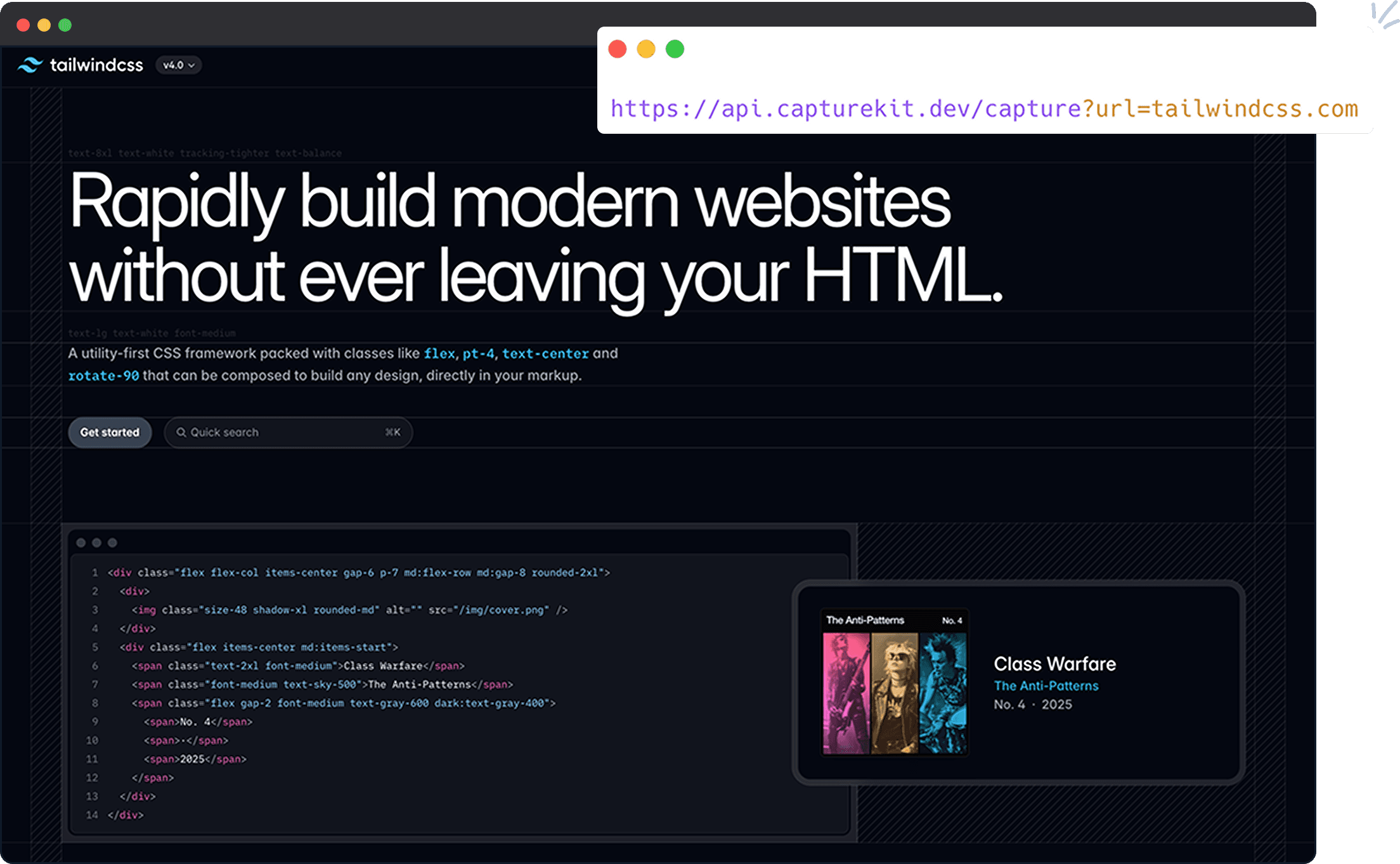
Screenshot API to scale your applications
Join thousands of developers using CaptureKit to capture pixel-perfect website screenshots at scale. Our API handles browser clusters, and edge cases so you can focus on building.
Free plan available • No credit card required • 100 credits to start
|